JetBrains Rider 介绍
概述
在 JetBrains 的产品大家族中,Rider 算是比较年轻的一款, 网络上的资料也比较少。不过,考虑到 Rider 主体程序的两大组成部分(IntelliJ Platform 和 Resharper Backend) 都已经发展了很多年,那么 Rider 也不能简单地看作一个新生儿了。如果你比较关注 JetBrains 官方信息的话,那么会发现最近一段时间 Rider 和其他产品相比出现的频率相当高,可见这个产品很受重视,开发也非常活跃。

我曾在 Rider 还是预览版的时候使用过该产品一段时间,当时感觉产品可以应付简单的开发要求,并且有一些不错的亮点,但功能上还是显得单薄,并且不够稳定,使用中频繁出现异常报告。现在该产品已经正式发布并历经多次迭代,最近再次使用,发现功能已经丰富了许多,稳定性也相当不错。这里,我打算从个人角度谈谈对这款产品的看法,以及一些值得了解的功能特点。
架构
和其他 JetBrains 产品相比,Rider 的结构有一些特殊之处。了解 JetBrains 系的朋友应该知道,该公司的所有 IDE 类工具都基于一个共同的核心:架构在 JVM 之上的 IntelliJ Platform,因此,几乎所有的语言支持插件都是都是在 Java 基础上开发的(也有一些语言本身的辅助程序,比如 pydev)。Rider 的特殊之处在于,作为一款支持 .Net 平台开发的 IDE,它的语言后端几乎完全就是一个完整的 Resharper,当然我们知道 Resharper 本身作为 .Net 应用,不可能在寄宿在 JVM 上,于是 Rider 就成了一个特别的 “前后端分离” 应用,也可以说:
Rider = IntelliJ Platform + Resharper Backend
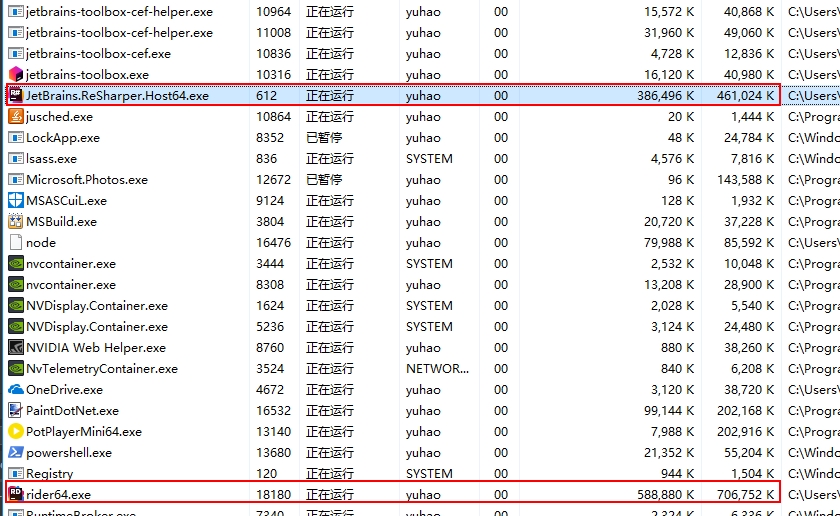
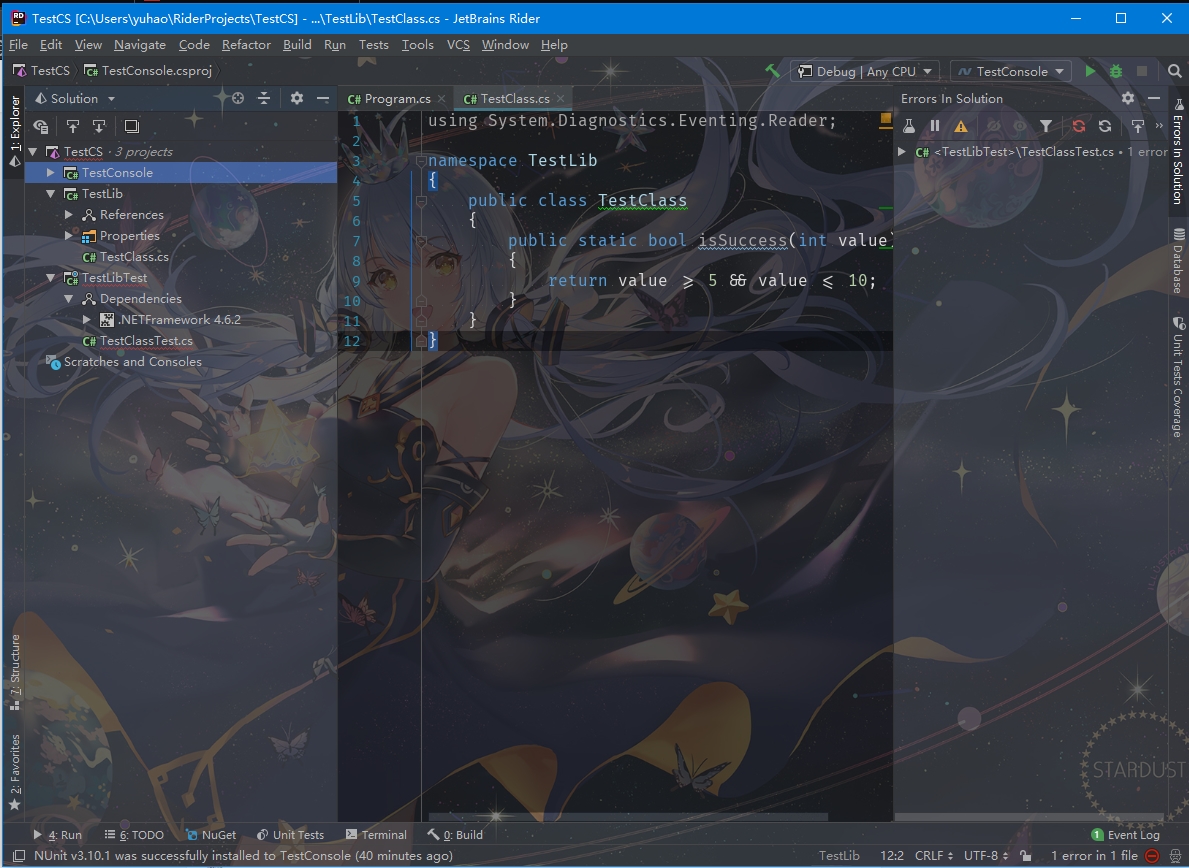
如果你运行 Rider 的同时打开进程管理器,就会发现 Resharper 存在的证明:

这里多说一点历史。我们知道,在 Java 平台上有很多款 IDE,包括 Eclipse、NetBeans、IntelliJ IDEA,如果再算上(现在)影响度比较小的 Sun Workshop、Oracle JDeveloper、Borland JBuilder 等等,可以算得上百花齐放,而且每一家背后都有强大的企业和开发团体支持。相比之下,.Net 平台撑得起门面的 IDE 就只有 Visual Studio 了。SharpDevelop 和 MonoDevelop 虽然也存在了多年,但缺乏足够的商业支持,发展水平还是相当有限,活跃用户也不多。这个现状和 CLR 号称与 JVM 并驾齐驱的地位是殊不相称的。现在,Rider 的出现可能会在一定程度上改变这个力量对比。
有的朋友可能听说过,JetBrains 在多年以前曾经认真考虑过自己开发一款 .Net IDE,但似乎因为和 M$ 谈不拢,最后改变策略开发了一款插件,也就是今天我们知道的 Resharper。个中详情外人无法得知,不过从官方的表态看,似乎是 MS 最近几年的态度使得 JetBrains 对 .Net 的开放前景具备了足够的信心,也使得开发 IDE 这一战略重新提上日程。Rider 的出现,对 .Net 平台当然是大利好,不过 VS 反而要当心了,凭 JetBrains 的实力,说不定哪天宇宙第一IDE 的称号就要被抢走了。作为用户,我们当然是乐见产品之间的良性竞争的。
和 JetBrains 其他 IDE 系列把平台名嵌入产品的做法(如 PyCharm, RubyMine)不同,Rider 这个名字并不包含 Net 或 CLR,那么它代表什么含义?你可以把它当成 "Resharper IDE" 的缩写,二次元的朋友如果想象成下面这位漂亮的小姐姐,那也是你的自由。

优缺点对比
作为 .Net IDE, 很难不拿它和 Visual Studio 做个对比。我个人对 Rider 的使用还比较有限,所以以下对比并不全面,仅供参考。此外,我也参考了一些第三方资料,详见本文最后的链接。
Rider 的优势:
- 集成了 Resharper 的全部功能,同时还包括 dotPeek、dotCover、dotMemory 等辅助功能;
- 集成了 IntelliJ Platform 的绝大多数全部功能;
- 和 VS 相比,占用体积小,安装非常迅速,也不容易出现软件依赖和卸载的难题;
- Rider 天生是跨平台的,同时支持 Windows/Linux/MacOS;
- Rider 天生是 64 位的(事实上只有 64 位)。
后两点值得单独说说。VS 由于依赖于 COM/WPF 等 Windows 平台特性,且存在很多老旧的代码,使得该产品要实现跨平台相当困难。但 .Net Core 的出现客观上又要求跨平台的开发工具。MS 目前的战略是,用 VS Code 和 Xamarin 开辟 Linux/Mac 两条战线,但这样等于同时维护三套产品,不仅投入巨大,后期也势必面临整合的问题。而 Rider 根本就不存在这样的难题。我有信心断言,在未来一段时间内,Rider 将比 VS 得到更快的发展————除非 JetBrains 突然不再关注该产品了。
64 位程序意味着 Rider 能更充分地利用大内存空间提升程序性能,相比之下,VS 至今仍然是 32 位的。客观而全面地比较两者的性能对比似乎不太现实,但从架构上说,Rider 毫无疑问是胜出的。
客观地说,Rider 也有一些不足之处:
- Rider 对 .Net 平台语言地支持比较完整,但对微软的其他商业类产品,比如 Azure、SQL Server、TFS、SharePoint 等的支持就比较有限了。不过除非微软愿意支持,单靠 JetBrains 自己实现这些功能也不太现实;
- Rider 在可视化编辑器,如 WinForm/WPF 的支持也是比较有限的。我个人对可视化编辑器是不怎么感冒的,但有些人可能会比较在意;
- Rider 是完全的商业产品,不像 VS 有免费的社区版。这个我想才是影响 Rider 普及的最大障碍吧。JetBrains 官方看来也无意推出免费版。目前,你可以试用 Rider 30 天或使用早期测试版。
有趣的是,尽管从架构上说 Rider 和 Resharper 共享了大部分后端代码,但从产品形态上说,Rider 和 Resharper 又存在着一定的竞争关系。而 Visual Studio 则和 Rider/Resharper 都有竞争关系。这样,VS/Resharper/Rider 三大产品构成了一个彼此竞争的“三国演义”。
功能
和 JetBrains 系的其他 IDE 相比,Rider 是比较特殊的。这主要是因为其他产品包括 IDEA 在内,大多并没有统一的“项目文件”概念,主要以目录结构为依据,辅以隐藏的 .idea 文件夹作为配置信息。而 .Net 项目则使用 Msbuild 文件格式作为项目文件。带来的最明显区别就是,其他 IDE 打开项目通常是让用户选择一个文件夹,而 Rider 则要选择一个 .sln 文件。不过对于 .Net 程序员来说,这种做法或许更加习惯(和 VS 保持一致)。
Rider 的日常操作还是比较直观的,自己实际操作一下就明白了,特别是对该系列 IDE 的老用户应该是轻车熟路,这里就不再一一详叙了。我只想特别提一些 .Net 用户可能不太了解或不太适应的方面。
单元测试
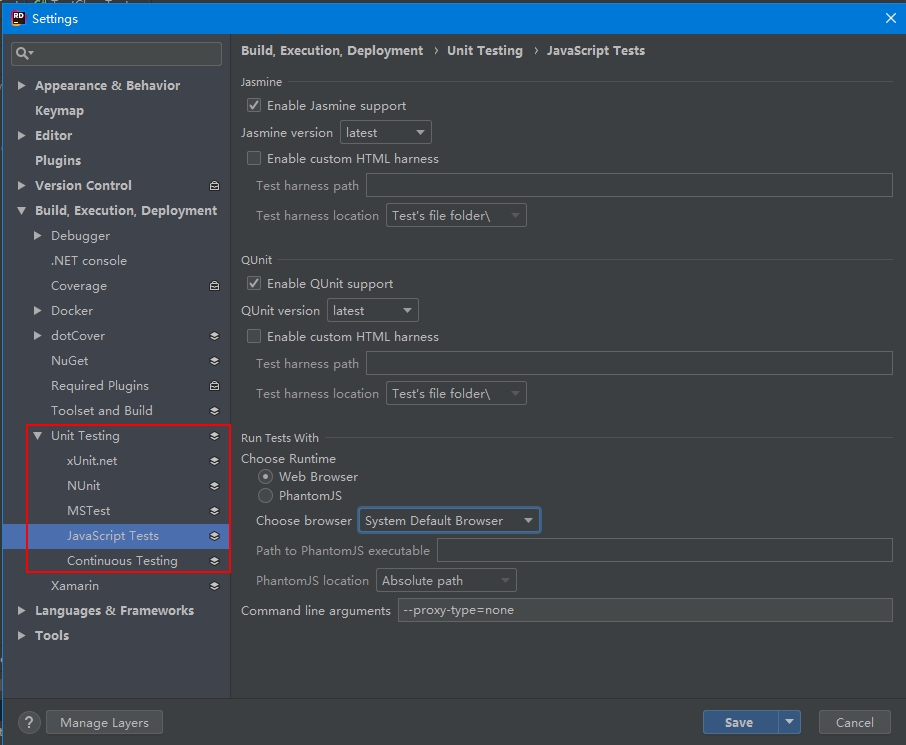
单元测试是(我认为) Rider 明显胜于 VS 的地方。这是因为 VS 长期以来只支持自身的 MsTest,从来不打算支持开源产品,而第三方插件集成程度又远远不能和内置功能相比。而 Rider 则一视同仁地支持多种主流测试框架,还包括对 Jasmine, QUnit 等前端测试地支持。这些测试框架各自都能进行配置,如下:

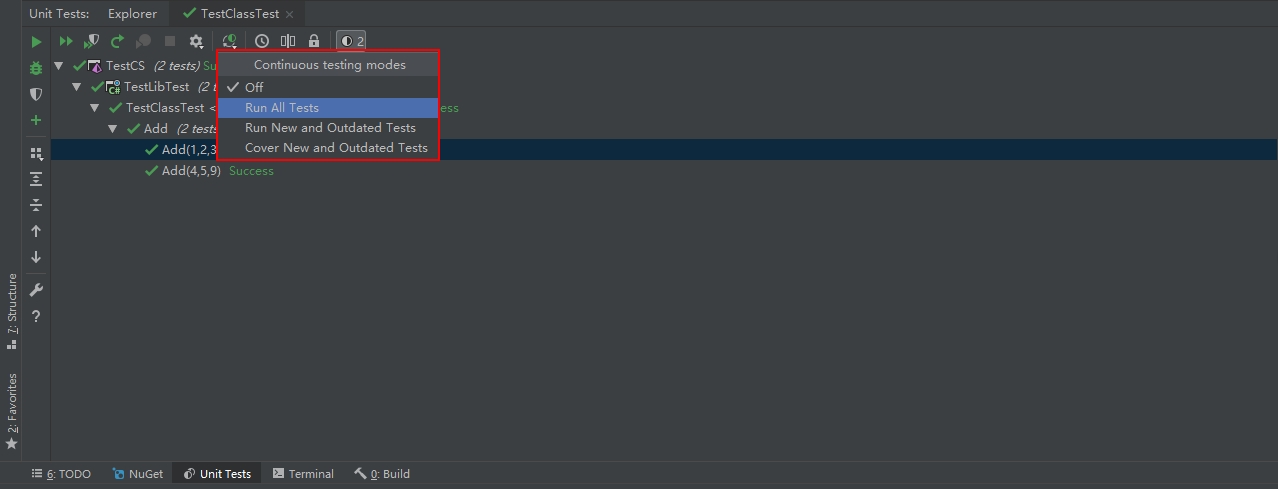
关于测试,还有一点很方便的功能是 Rider 支持持续测试(Continous Testing)。这意味着一旦代码修改了,测试就会重新触发,这样你可以马上发现修改可能存在的问题。(当然了,首先你要保证一定的代码覆盖率)。Continous Testing 可以在测试窗口中配置如下图,默认是关闭的,要打开一般可以简单的选择 Run All Tests,后两项则需要你自己权衡实际的触发点。打开 Continous Testing 可能会在一定程度上影响编译时间,不过常理来说单元测试应该很快执行完毕。请根据自己实际情况选择。

文本编码
我曾在很多地方抱怨过 Windows 和 VS 的编码。理想情况下,所有源码应该统一使用 UTF-8(不要BOM!),类似 Golang 这样的现代语言已经在进行这样的尝试了,从而开发者无需再考虑那么多奇奇怪怪的编码问题。
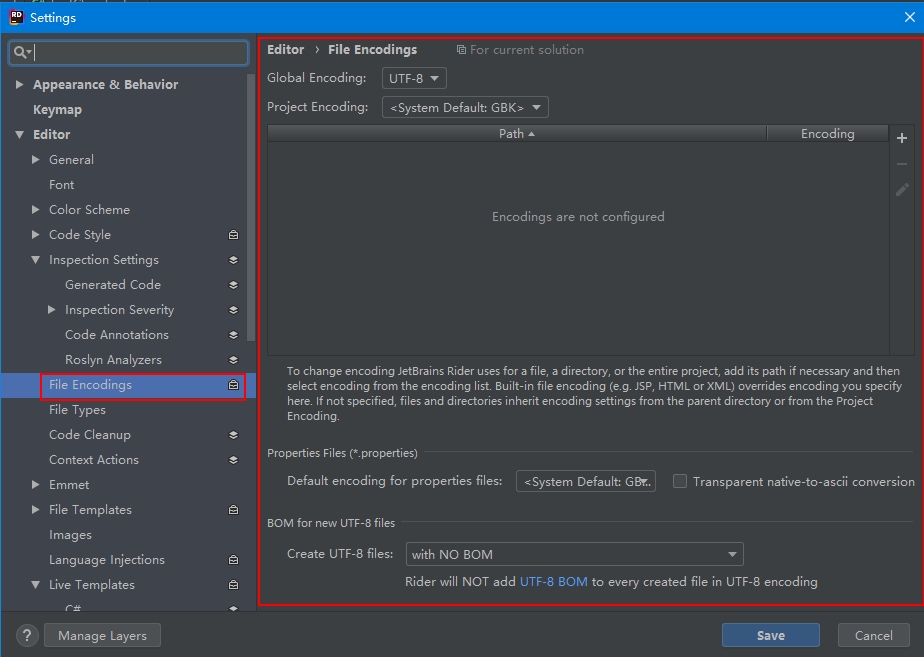
Rider 对编码问题也考虑得很细致(当然 JetBrains 系的 IDE 早就解决了此问题)。在设置里面有专门针对文件编码的选项,如下图。可见,默认情况下 Rider 尽可能保证和 VS 的项目文件兼容,因此项目编码默认使用本地编码,但你也可以在这里自由改变。考虑到目前绝大多数开发者不太可能完全脱离 VS,我建议在 Windows 上保持默认设置不变,MacOS 或者 Linux 就应该没关系了。

代码生成
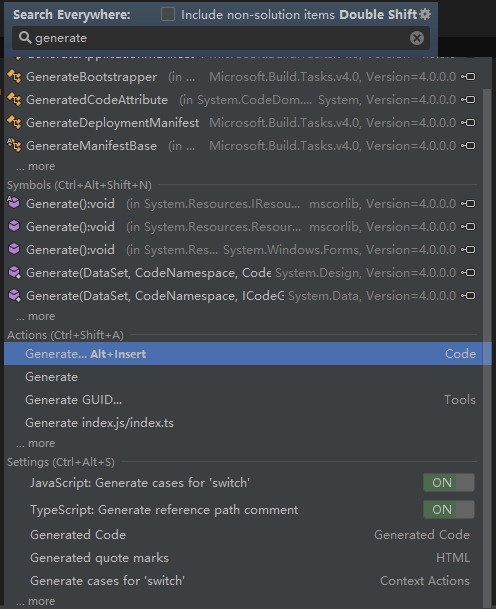
Rider 有很多有用的快捷操作————甚至是太多了,以至于即使资深用户也只能记住其中一小部分。这其中大部分内容对于所有 JetBrains 系的 IDE 都是通用的,就不再说明了。值得一提的是其中代码生成部分为 .Net 平台特别优化了。生成代码的快捷键在各种 Key Map 下可能是不同的,如果你记不住的话,首先可以试试双 Shift 然后输入 Generate:

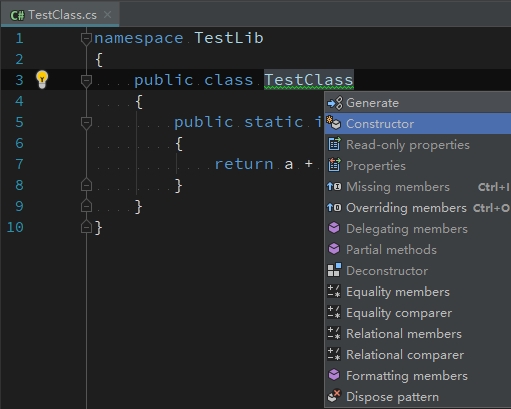
可以看到,在当前的 Key Map 下代码生成的快捷键为 Alt + Insert。如果你在代码编辑器终按下 Alt + Insert,就能看到包括构造器、自动属性、重载成员、委托、相等和关联操作、Dispose 模式在内的诸多功能:

代码风格
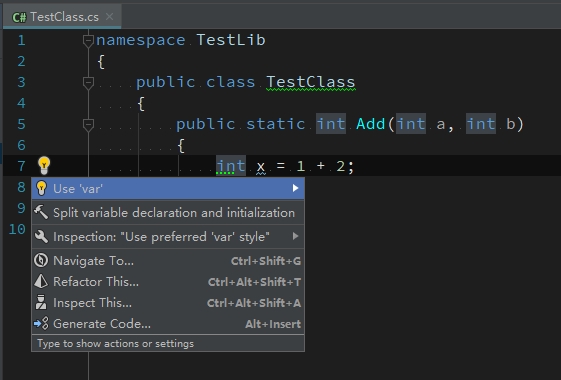
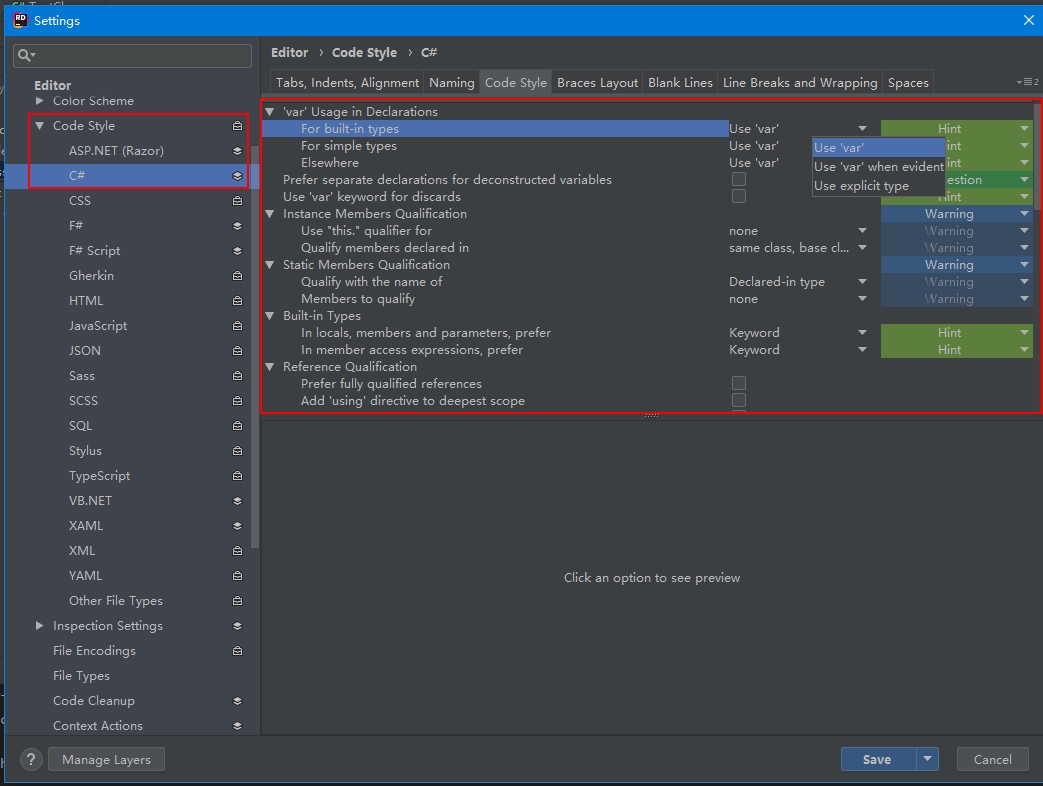
和其他 JetBrains 系的 IDE 一样(很大程度上也和 Resharper 一样),Rider 在代码风格的检查上做到了简直细致到变态的程度。如果编辑器的代码下出现点划线,或者左边显示一个灯泡图标,就意味着 Rider 认为代码可能存在潜在的问题:

你可以在有提示信息的地方按下 Alt + Enter,Rider 会显示关于如何修改的建议。比在在上图中我们可以看到,Rider 默认情况下建议我们使用 var 来声明变量。如果这不符合你们团队的情况,你也可以到设置中修改,包括是否以及何时使用 var,甚至可以修改提示级别倒是是信息、警告还是错误。当然,这个设置也相当复杂,需要一点时间来熟悉使用方法:

Language Injections
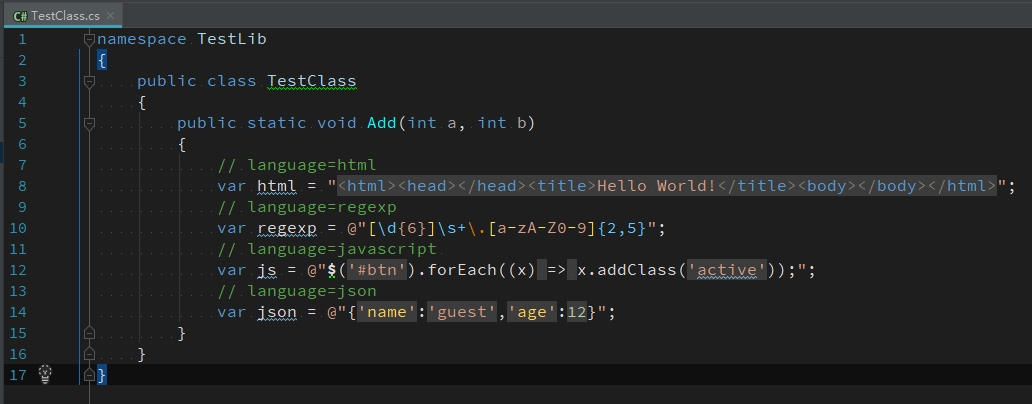
Rider 还有一项有意思的功能称为 Language Injections。这意味着 Rider 能够识别字符串中包含的特定语言格式,并以语法高亮的形式显示出来,这样不仅直观,甚至还能立即发现一些隐藏的语法问题。当然,了解 JetBrains 系 IDE 的用户可能早就知道这个功能了。
由于分析所有字符串比较消耗性能,默认情况下 Rider 不会自动分析字符串,而是希望你给它一点提示。比较常用的可能是注释形式的提示:

Language Injection 还可以通过其他方式激活,不过内容较多,这里就不再展开了,有兴趣的朋友可以参考官方文档。此外,有些主题(比如 Darcula)下 Language Injection 的语法显示可能不太明显。这种情况下你可以换个主题,比如 Visual Studio Dark 和 Resharper Dark 的显示效果都不错。
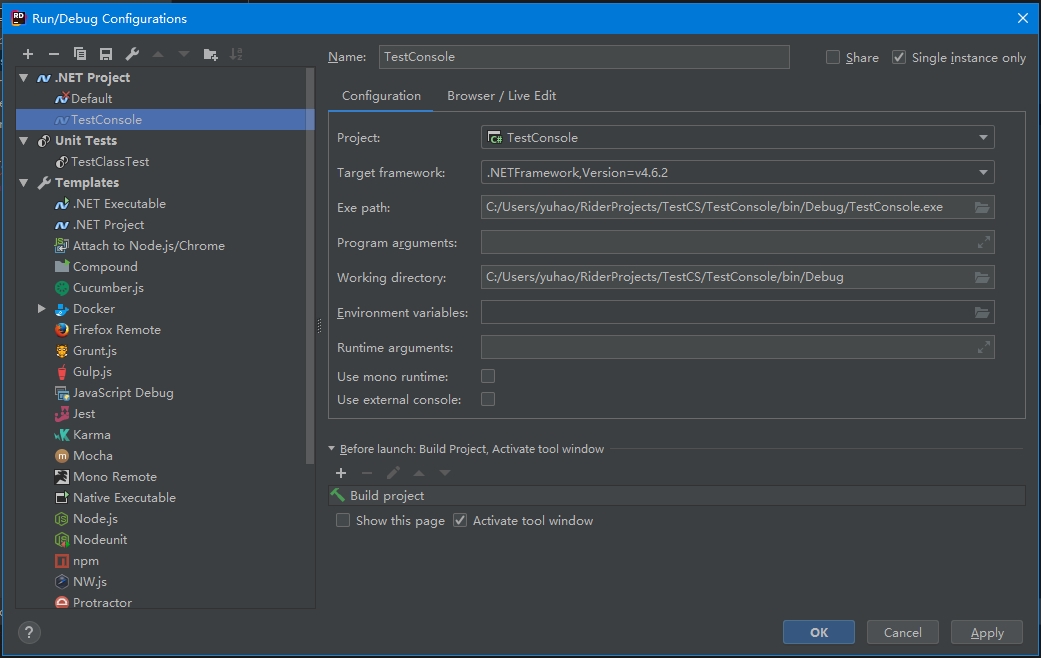
运行配置
和 VS 不同的是,如果你要在 IDE 中运行或调试程序,对于每种 Configuration/Platform 组合,VS 只允许你配置一个调试配置。如果我想要以多种不同的形式运行程序,比如使用不同的参数,这样多少就有点不方便。而 Rider 和其他系列产品一样,是允许你使用多个运行配置的。当然这也使得运行配置界面比较复杂,熟悉 VS 的朋友需要适应一下(其实熟悉以后也没那么复杂):

Nuget Browser
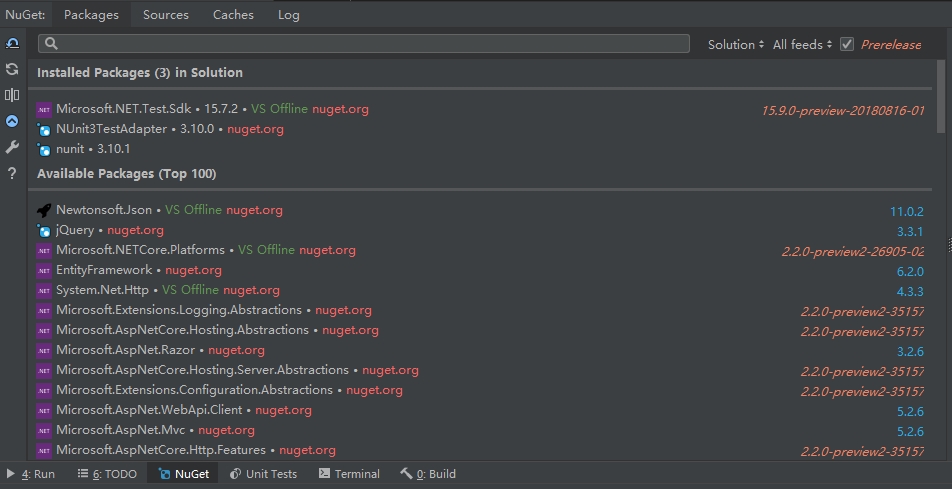
Rider 的 Nuget 窗口和 VS 界面也有较大差别,不过仔细看还是比较容易明白的。该窗口分为几个子页面,其中 Packages 是最常用的管理界面,后面几个则显示了 Nuget 的一些内部信息。
Packages 页面又分为几个部分。左边和上部是一些控制操作选项,那个大大的搜索框用来过滤在线查找的包名称。中间部分则分别显示已安装和未安装的包,当你选中某个包时,右边会显示对应的操作选项。略有遗憾的是,Rider 并未提供像 VS 那样的 Package Managment Console ,所以只能用界面而无法通过命令行操作了(至少目前如此)。

引用
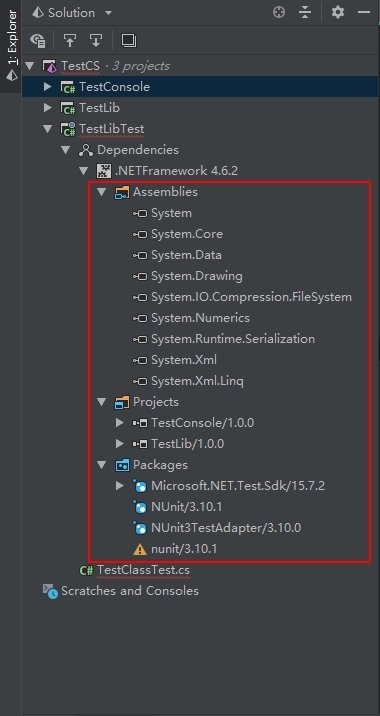
Rider 在项目引用上作的也更加细致。从下图可见,项目引用又分成了几个部分,关联项目、系统库和 Nuget 包引用分别显示,比 VS 把所有东西放在一起更加清楚(当然也略显复杂)。有一点我没弄清楚的是,Rider 对有些项目会显示运行框架(比如图中的 .NetFramework 4.6.2),有的项目又不会,区别在哪里我也还不明白,暂时存疑吧。

Font Ligatures
这是我研究 Rider 的时候才发现的功能,不过也可能在别的产品中已经存在很久了,还是介绍一下吧,说不定还有和我一样不知道的小朋友呢。
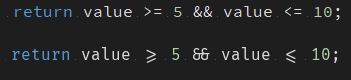
Font Ligature 是什么用语言不太好描述,不过放一张图大家就应该看懂了(上面是普通文字,下面是启用了 Font Ligature 的效果):

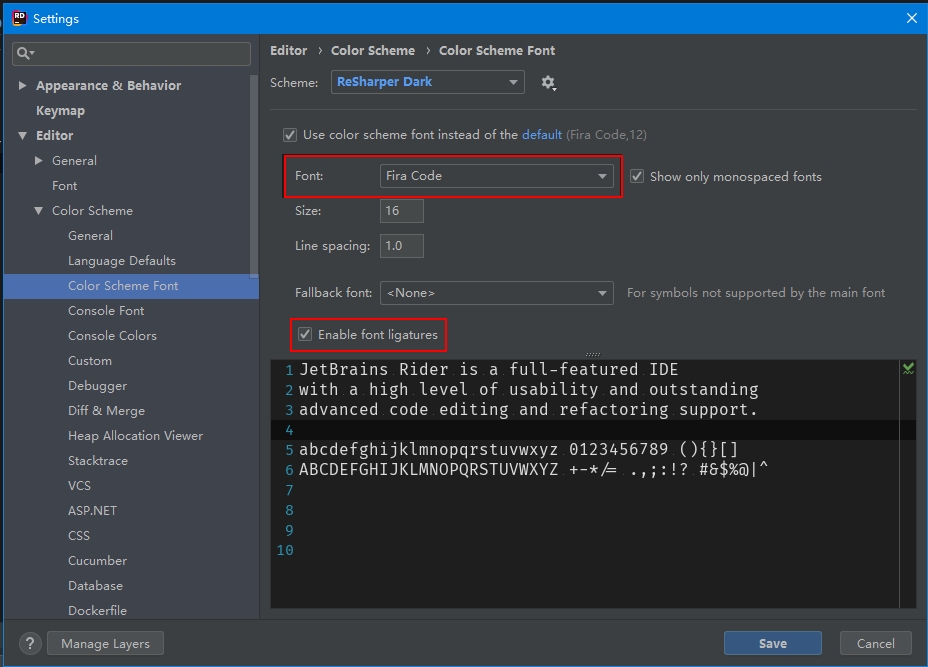
要启用 Font Ligature 的话需要两个条件,第一是要使用支持该功能的字体(比如 Fiba Code),但是很多早一些的字体并不支持;第二是要在字体设置中选择 Enable font ligatures.

好吧,虽然知道了这个功能,但是说实话我个人觉得并没多大实际意义(可能有的朋友会喜欢吧)。只是我比较惊讶的是现代文本引擎已经细致到了这种程度。就算不用的话,了解一下也没有什么坏处。
Local History
我强烈推荐 VS 用户了解一下这个功能,因为其在 VS 中并没有对应的替代品,但在个别情况下它简直就是救命稻草。
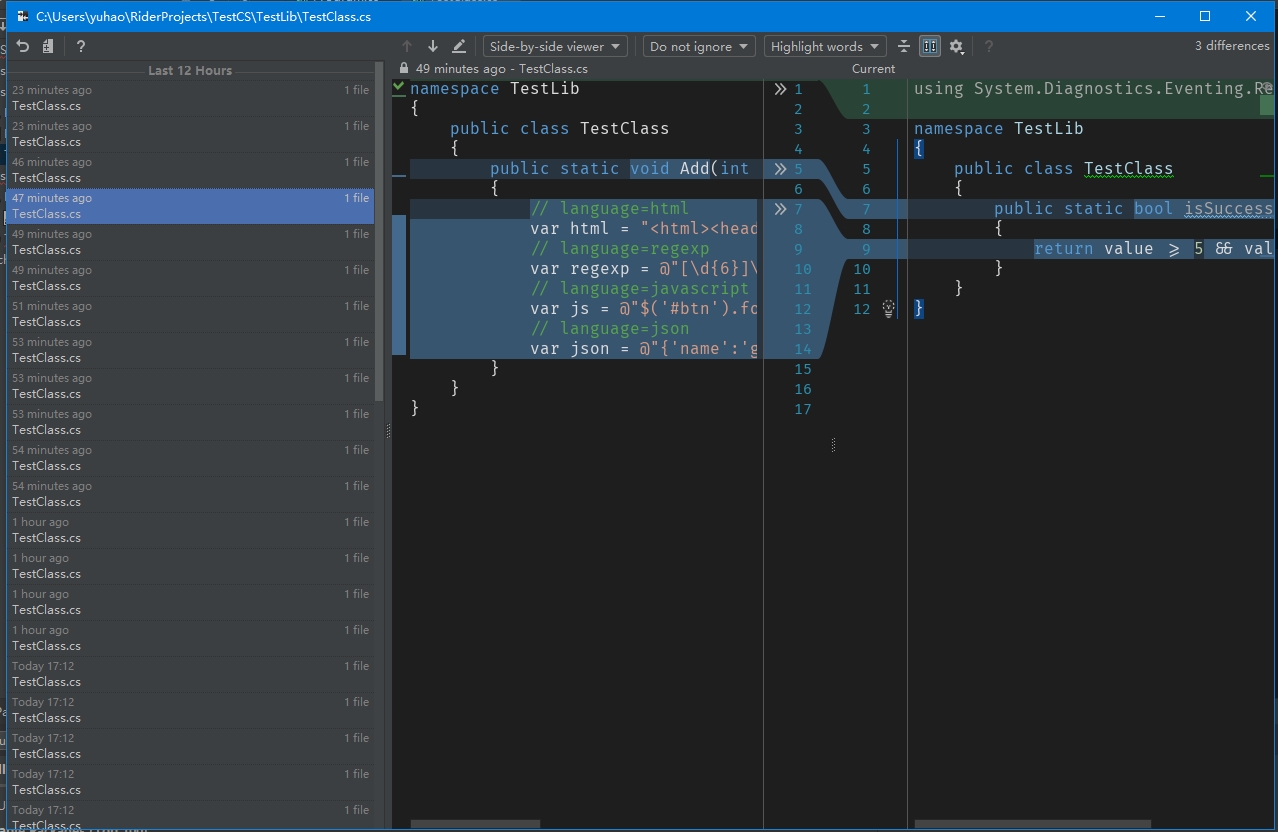
Local History 的主要意义在于,有时候你写着写着代码,发现自己写错了,又或是路子走错了,如果想退回去怎么办呢?你可能会说用 Git 还原,但是很多时候哪怕最勤奋的开发者也不可能把任何变更都随时提交到 Git 中去。如果不巧已经关闭了编辑器,那就算 Undo 也救不了你了!这时候你会万分感谢 Local History 的。不论你是关闭编辑器、整个 IDE 甚至已经关机重启,Local History 总能找到你最近的编辑记录,你可以还原到自己想要的那个版本,或者把已经丢失的代码复制回来。
Local History 在所有 JetBrains 系产品中默认就是可用的,并不需要特别设置,在编辑器右键菜单上选择 Show History 即可使用。当然它会多占用一些磁盘空间,但是我敢说 99.99% 的项目都根本不需要担心文本信息占的那点空间。

直接编辑 .csproj 文件
这是一个很小的优化,但是我个人非常喜欢。很多时候我宁愿自己手工修改项目文件的一些配置,而不是在一大堆对话框里点来点去。而 VS 对该操作的处理太麻烦了:首先必须 Unload project,编辑文件,然后再 Reload project。而 Rider 就简单直接得多,在项目文件上右键,就可以直接 Edit xxx.csproj。完全不需要卸载项目,编辑以后 Rider 会很智能地刷新显示,免去了很多麻烦。
设置背景图
我在以前的文章 为 JetBrains 系列 IDE 设置背景图片 和 JetBrains 系列 IDE 开放了背景图设置选项 已经介绍过这个功能,但是因为效果实在太酷了,所以这里忍不住再提一下:在设置里的 Appearance 就可以直接修改整个 IDE 的背景图。相比之下,VS 至今设置背景图仍然要使用第三方插件。虽然不是什么了不起的功能,但相信喜欢彰显个性的小朋友们相比还是很多吧。

Succinctly 书籍

本文部分资料参考了来自 Syncfusion 的免费电子书 Rider Succinctly。如果你想阅读该书的话,只要到官方注册一个账号就能免费下载,同时你还能看到其他很多你可能会感兴趣的电子书。