Themes 子站点上线了
新的备注:
目前,Themes 不再作为子站点,而是合并到统一网站下的子频道,且域名也以切换到 shuhari.dev。对该内容感兴趣的同学请访问 shuhari.dev/themes。
Visual Studio Code (以下简称 VSCode) 现在也是我日常使用的编辑器之一(其他还包括 PyCharm 和 Sublime Text)。和 PyCharm 相比,VSCode 更轻便一些,比 Sublime 则有更多的代码级别辅助功能,这两年发展势头很猛,算是一个比较中庸的选择吧。当然,重度的项目开发我依然会用 PyCharm。
VSCode 也有一个繁荣的插件市场,支持包括样式主题在内的众多扩展。相信很多朋友会尝试换个主题来打造更适合个人口味的工作环境。但官方插件市场有个问题:样式主题的插件只能一个一个打开来预览使用效果,并且寄希望于作者提供了界面截图(虽然绝大多数作者会这么做),对于用户来说并不方便。因此我动了这个念头,希望能够自动呈现各个主题的显示效果,以方便用户选择。这也就是该网站的由来。
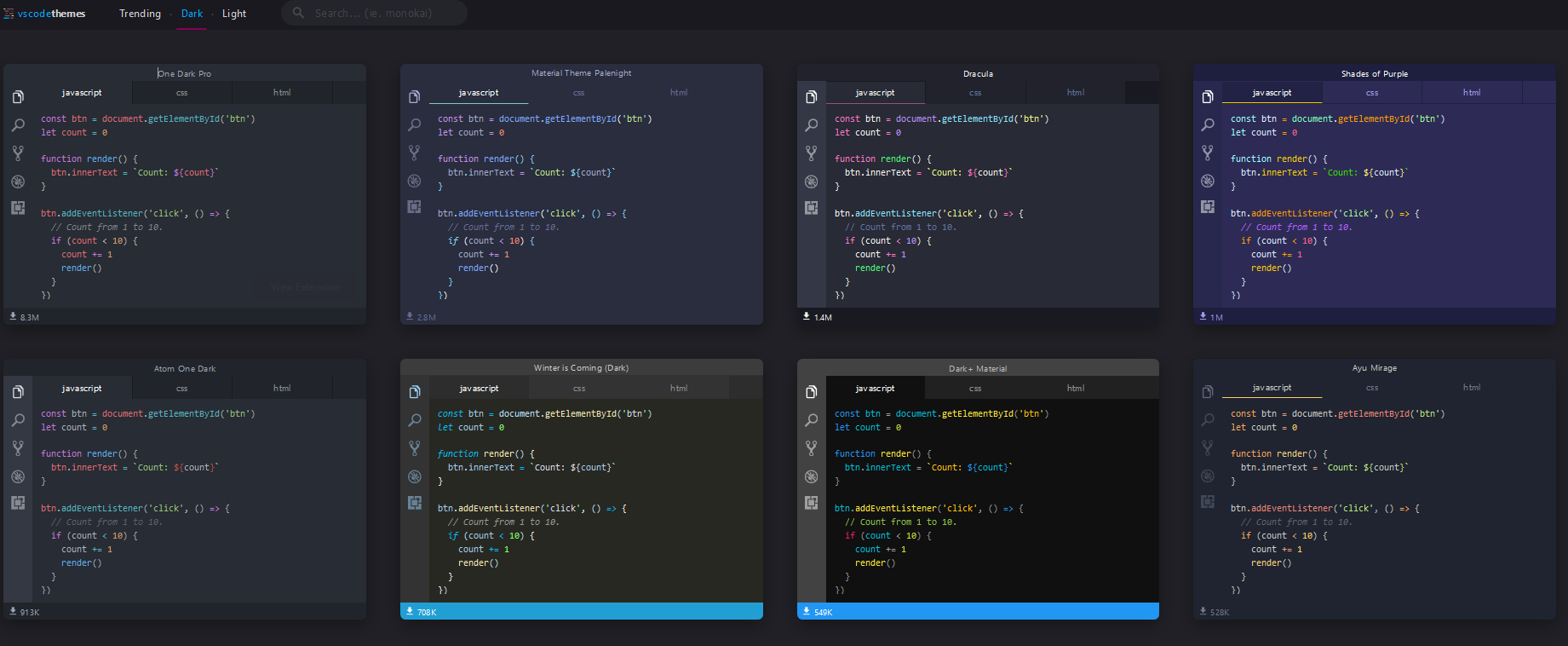
在动手开发之前,我搜索了一下,发现已经有人做过类似的东西了:vscodethemes。该网站设计很简洁,界面也比较美观,有兴趣的同学也可以前去围观:

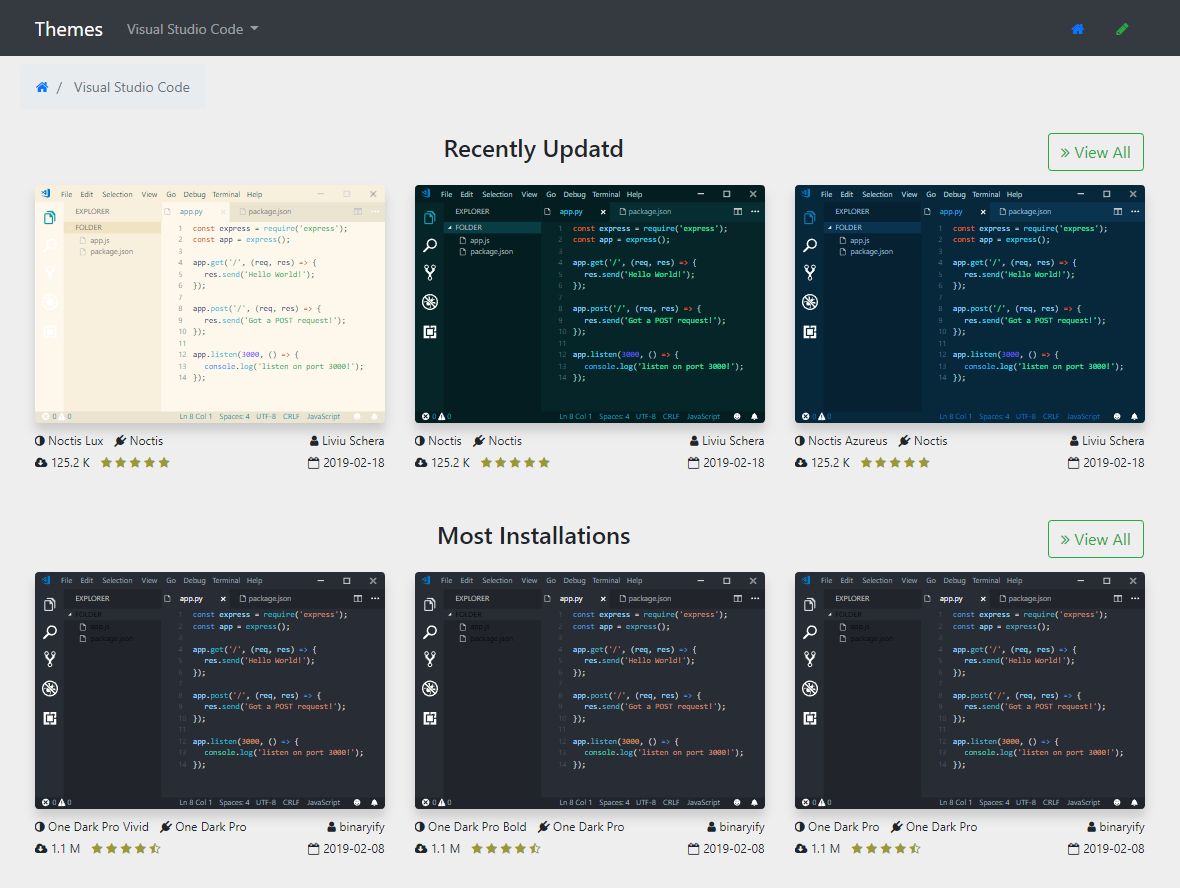
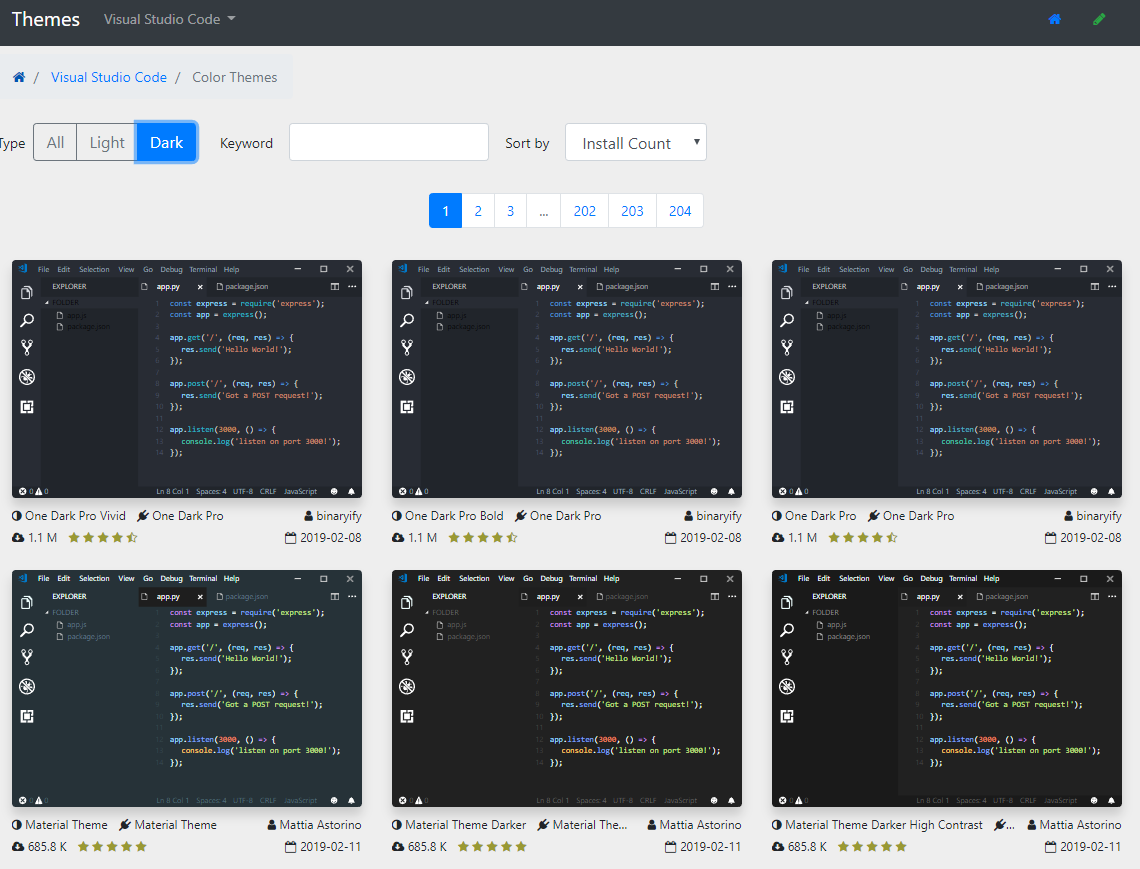
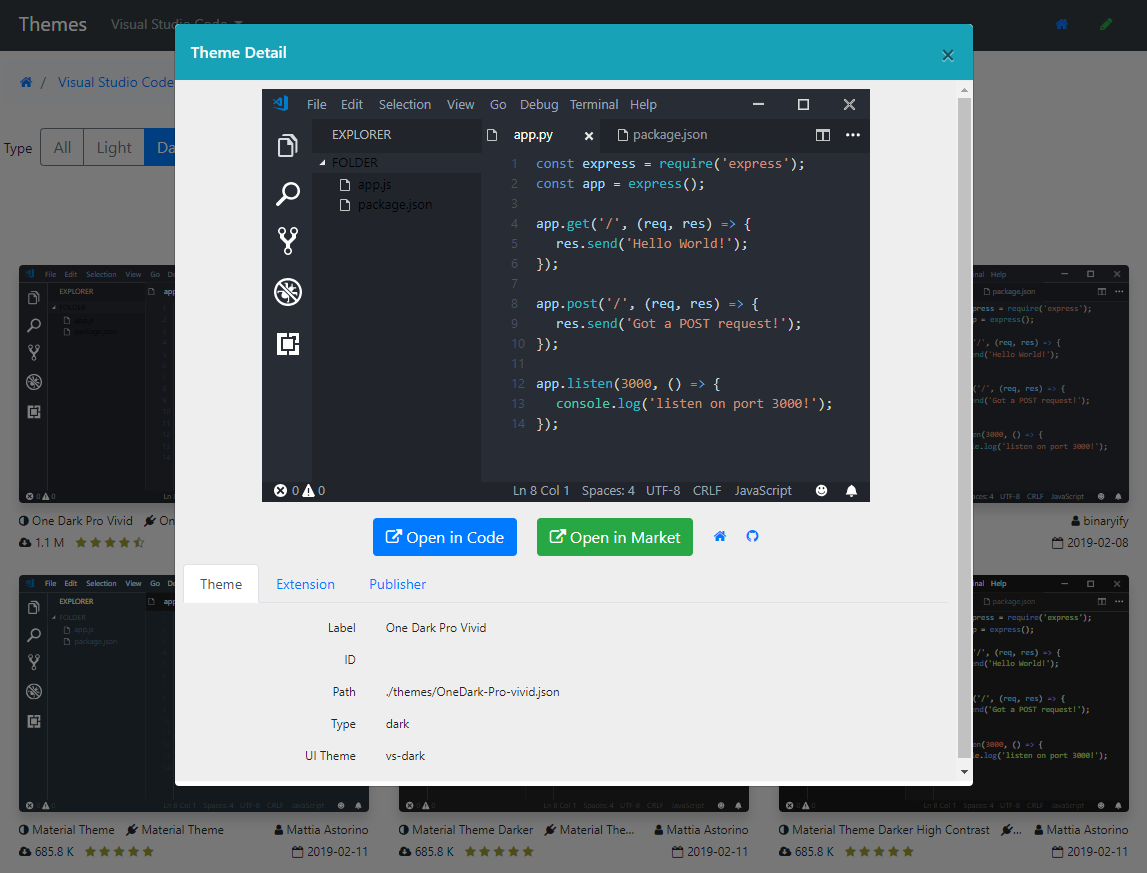
该网站也公开了源码,程序是用 Nodejs 写的。鉴于 VSCode 也基于 Nodejs,这是个无可厚非的选择。不过,作为 Python 开发者,我还是希望自己亲自尝试一下这个过程。正好春节期间有点时间,于是我基于 Python 和 Flask 实现了自己版本的主题网站,并部署在个人站点上。感兴趣的朋友请点击 链接 访问。该站点目前提供显示显示插件市场趋势的 Dashboard 和详情查找页面,每个页面都包含各个主题的即时预览,如下:



当然,界面还没有仔细优化,看上去没有 vscodethemes 那样漂亮。不过本站提供的插件信息和搜索选项要比 vscodethemes 更加丰富翔实一些。本站的源码同时也开源在 Github 上。
如果你希望进一步了解技术细节的话,本网站的主要开发工作量集中在两个部分。首先是从 VSCode 插件市场获取插件信息和详情。VSCode 是和 Visual Studio 共用相同的插件市场,但是有一个独立的 分区。目前看起来该市场并没有公开的 API 接口可用(也可能是我没有找到),所以网络抓取部分是自己反向工程得到的。有趣的是,写完自己的网站,我去简单查看了一下 vscodethemes 的实现,发现他和我是基本相同的做法,只是具体的查询参数略有不同。由于这些参数并没有公开文档可以参考,含义也不太明确,所以我们只能凭猜测,不过它们确实都是可以工作的。
另一个问题是关于插件内容的解析。VSCode 插件总体上是一个 .vsix 文件,和 Visual Studio 一致,其中的主要内容是 JSON 文件,这个解析起来应该是毫无问题,不过实际处理的时候,我才发现很多文件包含了注释和多余的末尾逗号,严格按照规范来说的话,这些都不是正规的 JSON,用 Python 的 json 包解析也会出错。所以我不得不自己写了一些代码来清理这些 JSON 文件,才能正常读取。另外, VSCode 主题的格式参考了 TextMate 的语法,许多插件也是直接使用了 TextMate 的文件格式(.tmTheme)。vscodetheme 似乎是引用了一个现成的 Nodejs 包来读取 .tmTheme 文件,但我用 Python 的话就需要自己动手了。好在 .tmTheme 文件解析起来也不算很复杂,只是转换的工作比较多,还有一些边界情况需要处理。这也是本程序目前为止花费时间最多的部分了。
本网站的开发到今天正式上线 了,欢迎感兴趣的朋友访问,也希望对想要换主题的同学有所帮助。如果你有意见或建议的话,也欢迎给我来信或者在 Github 上留下 issue。