VSCode 新功能:终端 Tab 和 本地界面样式
VSCode 版本最近更新到了 1.56,功能增加不多,但不少增强,其中比较有意思的是 Terminal 增加了 Tab 支持,以及提示界面可以使用自定义风格。
终端
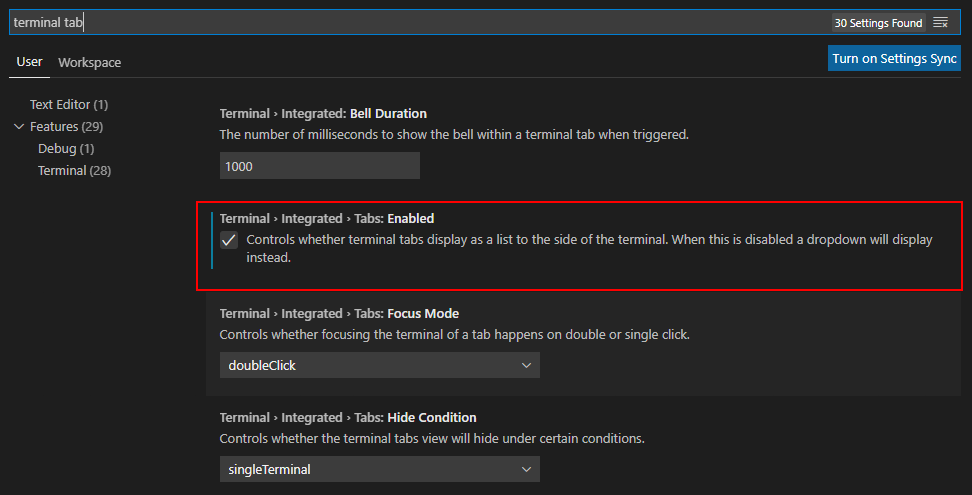
Terminal 功能自动诞生之初,就允许用户创建并使用多个终端,但只能通过下拉列表去切换,显然不太直观。现在对 Terminal 的 Tab 支持终于来了,不过它默认是关闭的,要开启可以在设置里查找 terminal tab:

如果习惯使用键盘的话,也不妨打开设置的 JSON 格式文件,直接输入:
{
"terminal.integrated.tabs.enabled": true
}
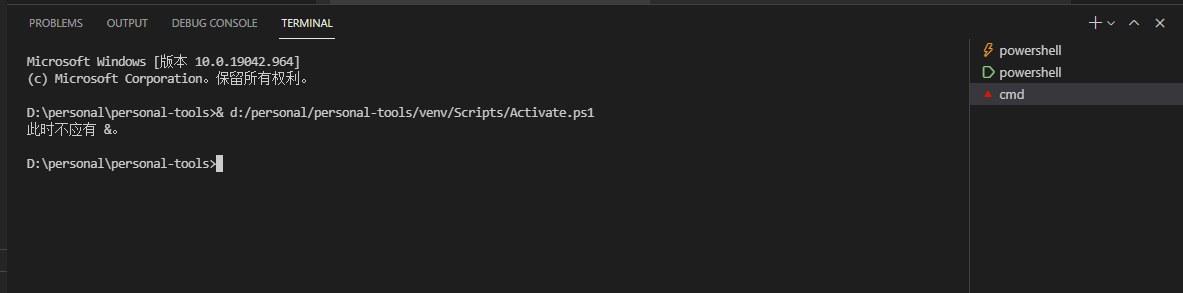
Terminal Tab 的界面效果如下所示。可能有点出乎意料的是,Tab 默认是放在终端的右边,或许是因为目前大多数显示器是宽屏,希望充分利用边际空间。

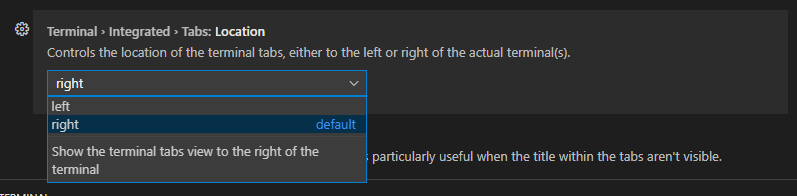
如果不喜欢这个位置的话,也可以通过设置调整,遗憾的是只有左右两边可选:

每个 Tab 页也会分配一个(不怎么好看的)默认图标,这个图标通过 + 好旁边的下拉菜单中选择 Change Icon 命令来修改。有一点是比较让人不满的:VSCode 提供的图标相当多,这个选择列表的布局就显得既浪费空间又缺乏效率,此外也没有“最近使用”等快捷方式来方便用户,多用几下就会感觉显得有点鸡肋。
![]()
对话框
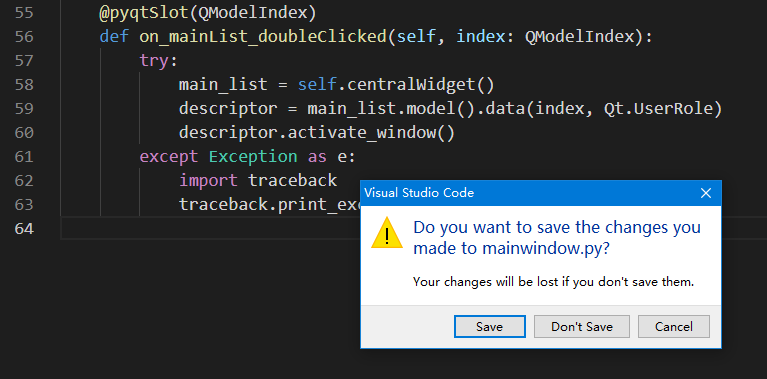
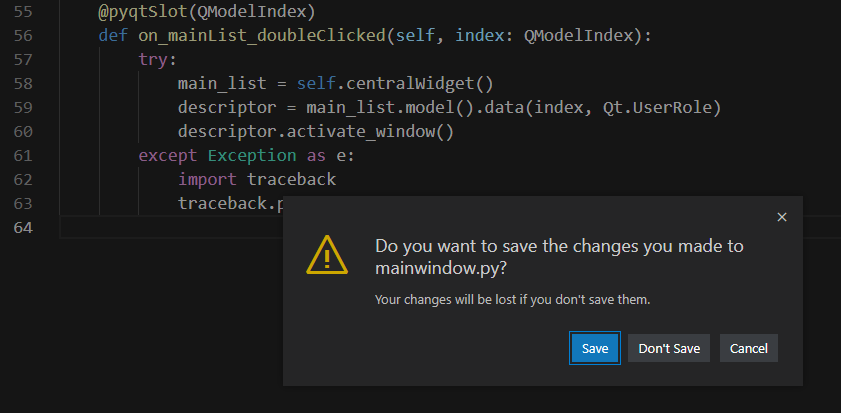
另一个有趣的外观改进是内置对话框现在可以不再使用原生平台的风格,而是使用内置的 Web 界面,因而显示样式可以更加灵活地调整。比如,原先的文件保存提示是这样的:

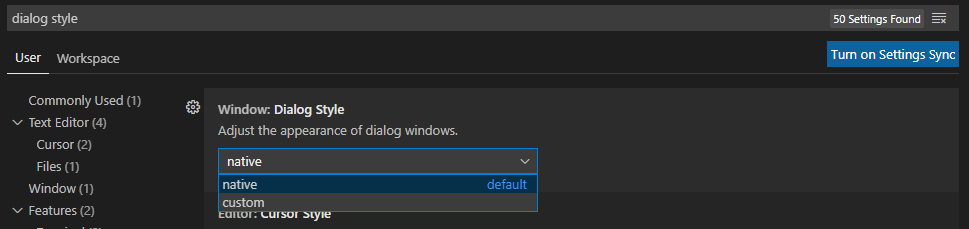
出于兼容性考虑,该特性默认也是关闭的。在设置中可以查找 dialog style 快速定位该项,从 native 改为 custom:

然后你看到的界面样式就会变成类似这样了。

当然,从功能上说并没有什么实质性区别,但确实没有原来那种突兀的感觉了,
除此之外,Release Note 的更新列表中我个人比较感兴趣的是据说可以直接打开远程 Git 仓库,不必先 clone 到本地也能查看,但按照说明却找不到 Open Remote Repository 这个命令,或许也需要什么特殊选项才能开启?暂时还没有深入研究,留待以后观察吧。