你在 GitChat 上的文章该如何标价?
GitChat 给了作者自己定义价格的权利,然而有些作者却因此犯难了,不知道为自己的文章标什么样的价格才合适。
我自己偶尔也会抓取 GitChat 的一些数据,因此分享一下自己获得的一些信息与数据分析的结果,给这些朋友提供一些参考。
本文的图表都是用 Matplotlib 创建的。由于本文只关心数据,并未在外观的美化上多下功夫,所以图表的界面都比较粗糙,请读者朋友们不要介意。
GitChat 给了作者自己定义价格的权利,然而有些作者却因此犯难了,不知道为自己的文章标什么样的价格才合适。
我自己偶尔也会抓取 GitChat 的一些数据,因此分享一下自己获得的一些信息与数据分析的结果,给这些朋友提供一些参考。
本文的图表都是用 Matplotlib 创建的。由于本文只关心数据,并未在外观的美化上多下功夫,所以图表的界面都比较粗糙,请读者朋友们不要介意。
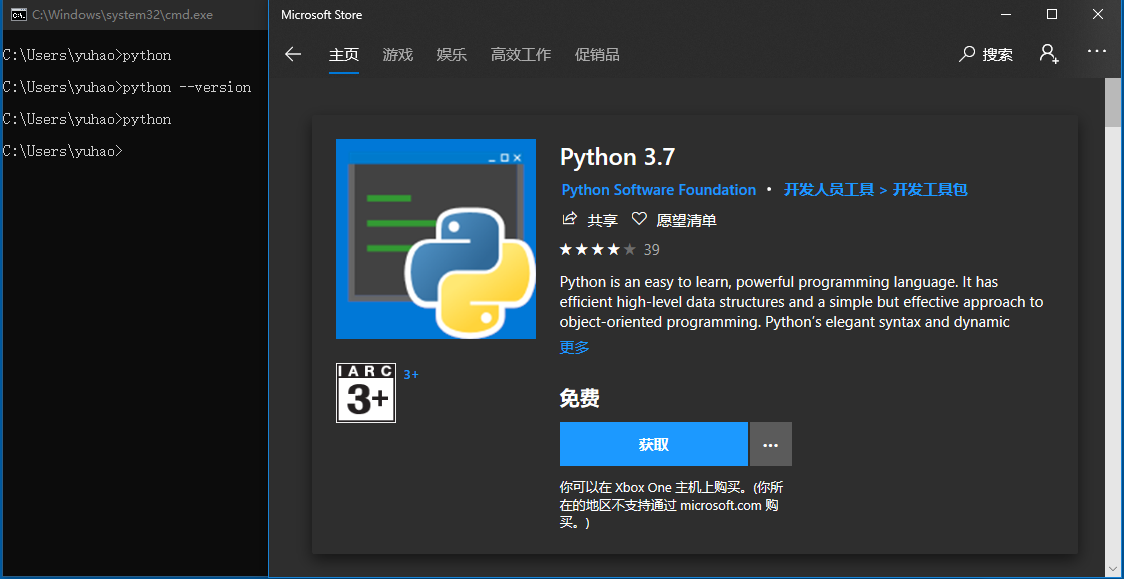
最近在使用 Python 的时候发生了很奇怪的现象:从命令行执行 python.exe 并不会进入 REPL,似乎也没有其他反应,然而稍等片刻,会看到系统弹出 Windows Store 页面,并定位到 Python App 的详情页。

这个现象让我很是迷惑了一下,还以为是 Python 运行环境出了什么状况,但很快反应过来,从现象看,应该是 Windows 搞的鬼。
相信在同一机器上部署多个应用并不是什么罕见的需求,特别是像我这样很小的个人网站来说更是如此。但在我部署子站的时候发现一个问题,那就是 Github 并不允许多个仓库使用相同的 Deploy Key。如果你尝试这样做的话,会得到如下提示:

但我又需要 Deploy Key 来简化项目的部署,其他方式(包括每次更新时手工输入,或者用明文记录 Github 登录信息)都是不可接受的。那应该怎么办呢?稍加检索,找到了如下的方法,记此备考。
Flask 框架提供了蓝图(Blueprint)的概念,作为划分大型网站的主要工具。但对于地址较为复杂的网站,仅靠 Blueprint 仍然是不够的。以个人博客为例,如果我们把它规划为个人网站的一个子分区,那么很自然地会设置一个 url_prefix='/blog' 的蓝图。但 blog 下面可能不只是一个简单的平面结构,还会有更多的层次,类似这样:
当然,我们仍然可以逐项在路由中添加必要的前缀,但是这样显然违反了 DIY 原则。有没有办法将 Blueprint 再进行细分呢?
信号(Signal)是 Flask 中一个比较鲜为人知的功能,在官方文档中也对此着墨不多。的确,Signal 并不是 Flask 的核心功能————你完全可以在不使用 Signal 的前提下写出完整的 Flask 应用。但在某些场景下,使用 Signal 有助于避免代码中不必要的耦合,提高可维护性;并且,部分工程化实践,比如针对特定逻辑进行的测试,需要借助 Signal 的帮助才能完成(后面我们会看到一个具体的例子)。因此,本文将帮助你了解什么是 Signal,它的原理、使用方法,以及它在 Flask 中有哪些实际应用。
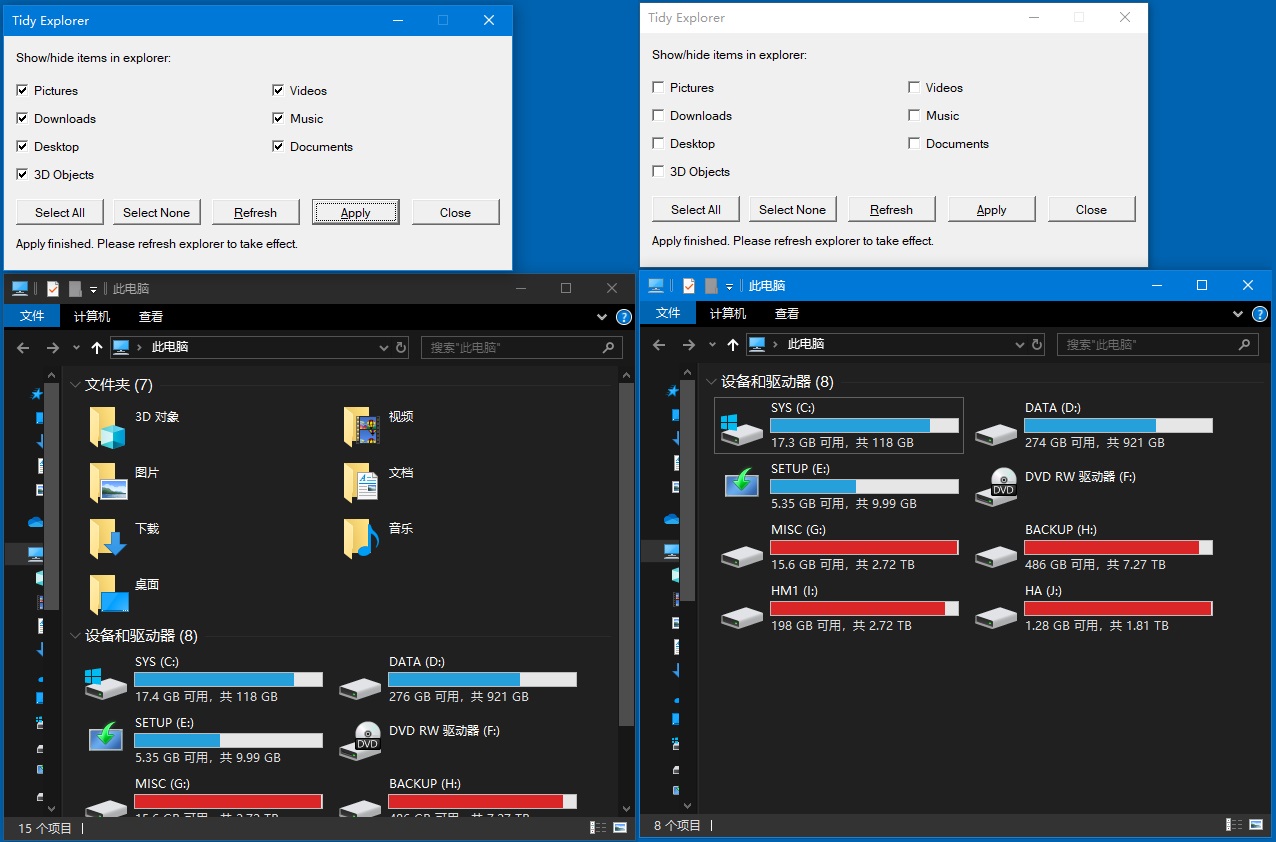
这两天用闲暇时间写了一个小工具:Tidy Explorer,其实就是控制资源管理器上边那一排快捷方式的显示或隐藏。这些东西对我来说是根本用不着的,特别是那个 3D 对象,而 Win10 却固执地把它们设置成默认视图,相当讨厌。


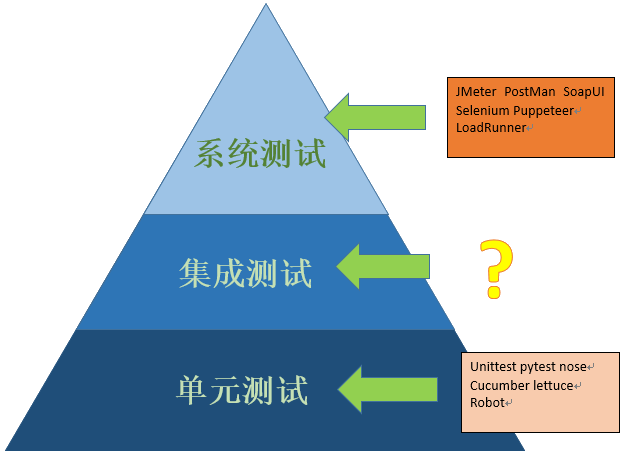
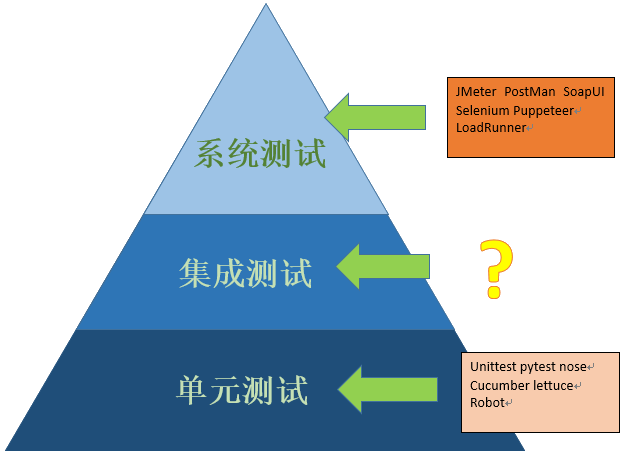
我们都知道,测试是有层次的。一般来说,测试的组织应该形成类似下图那样金字塔型的结构:在底层有数量很大、短小而快速的单元测试,在开发过程中提供实时反馈;中间层是集成测试,验证各个组件组合在一起是否正常工作;再往上则有所分化,依照不同的侧重点与表现形式、有系统测试、UI 测试、用户验收测试(UAT)、接口测试、端到端测试等多种不同的称呼。从自底向上的角度看,它们应该在数量上逐层递减,但测试覆盖的范围则更大(相应的执行速度也会变慢),在损失代码局部细节的同时,也获得了更广泛的全局视角。

前言:本文是 James O Coplien 的文章《为什么大多数单元测试是浪费》第一部分的中文翻译,原文地址: Why Most Unit Testing is Waste。关于该翻译的介绍与背景,请参考 索引 部分。对于其中部分可能不太容易理解的地方,我尝试自己加入一些说明,您可以参考最后部分的脚注。